
This is great for chests and things where you want the Player to open it and have several Collectables come out. In Doodle Safari we used these for chests and the hidden Doodles to give out currency, photos and experience.
These do require Collectable Data and Collectable Drop Data in a Database, so please make sure you understand how to set that up. Once you have that data you can add the Collectable Container script to an Entity and fill in the values on it.
Just like Collectables, this will behave differently based on if it is networked or not. To make a Collectable Container networked just add the networked tag to it.
Networked - The Collectable Container can be opened by a single Player. When opened it will open on all Players screens and reset after the reset time has passed if configured to do so.
Not Networked - Each Player can open it without affecting other Players. It will reset after the reset time has passed based on when that Player opened it.
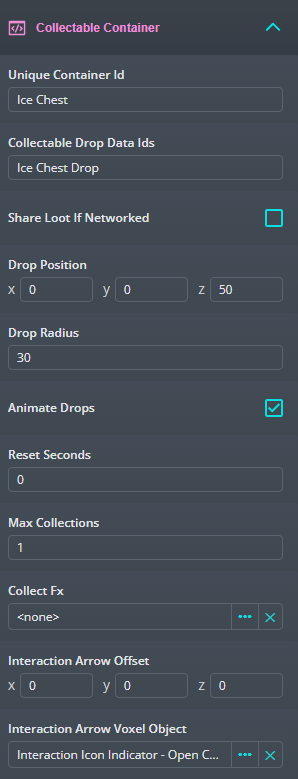
The properties on the script are:
Unique Container Id - This is used for save data and will save the last collect time and number of collections using this Id. Make sure that it isn’t shared with another container or they will collide and overwrite each others data.
Collectable Drop Data Ids - This is a comma separated list (spaces are ok!) of “Collectable Drop Data” “Data Id” fields. You can list the same one multiple times or list several different Collectable Drop Datas. They will all drop when the container is opened.
Share Loot If Networked - If true and the container Entity is networked, the Collectables that appear when the container is opened will appear for all Players.
Drop Position - The offset from the container Entity that the radius will be calculated at. Collectables will appear randomly in a circle centered on this position.
Drop Radius - The radius of the circle where Collectables can drop.
Animate Drops - If true, the Collectables that drop will animate to their destinations in a parabola over a short period of time.
Reset Seconds - If greater than 0, the container will close after this amount of seconds have passed since it was opened.
Max Collections - The total number of times the container can be opened.
Collect Fx - This template will be spawned at the same location as the Collectable Container when it is opened. Make sure you add a script to the template that destroys it after a set amount of time so you don’t end up with a lot of Entities in your game.
Interaction Arrow Offset - Use this to change where the interaction icon appears.
Interaction Arrow Voxel Object - This will let you define a custom interaction icon.
On its own the Collectable Container does not make any visual changes to your object. To get that happening we’ve included a couple scripts that can react to events coming from the container.
Openable Container - Add this to the same Entity that has the Collectable Container script and fill in the “Open Event Name” with “onContainerCollected” and the “Close Event Name” with “onContainerReset”. Fill in the rest of the properties to build your own box with a lid.
Swappable Voxel Object - Add this to the same Entity that has the Collectable Container script and fill in the “First Event Name” with “onContainerReset” and the “Second Event Name” with “onContainerCollected”. Fill in the rest of the properties to have an object change appearance when collected.