The Entity Panel is used to manage the components attached to an Entity. Entities are made up of many components that all help define the Entity. For example, the Object component of an Entity holds the Voxel Object that you see in game, and the Collision component of an Entity defines how the Entity will collide with other Entities in the game. The Entity Panel is used to add components and change the components on an Entity.
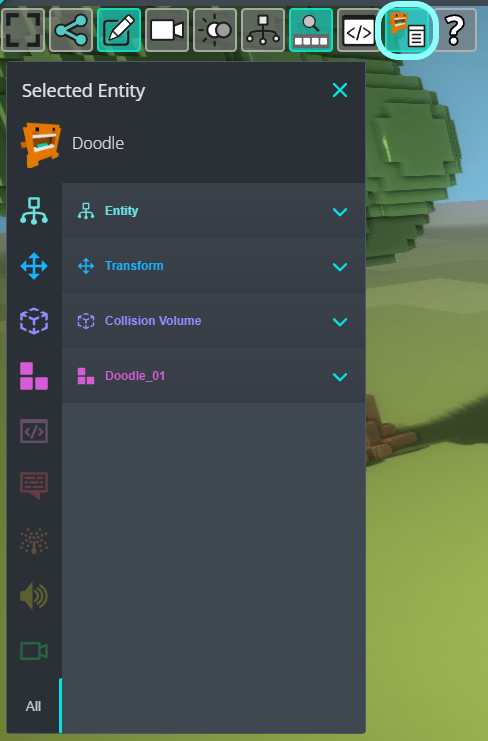
You can find the entity panel by clicking on an Entity while in edit mode. It can be toggled using the Entity Panel icon at the top of the page.

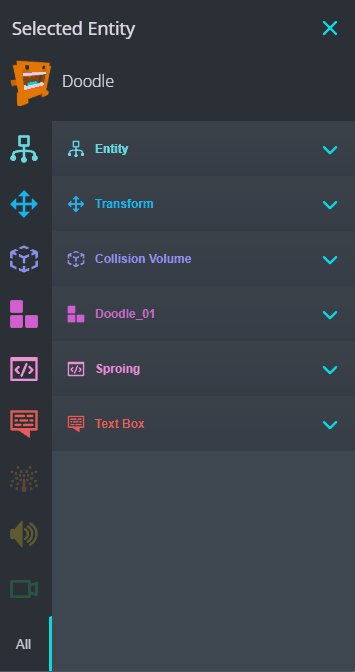
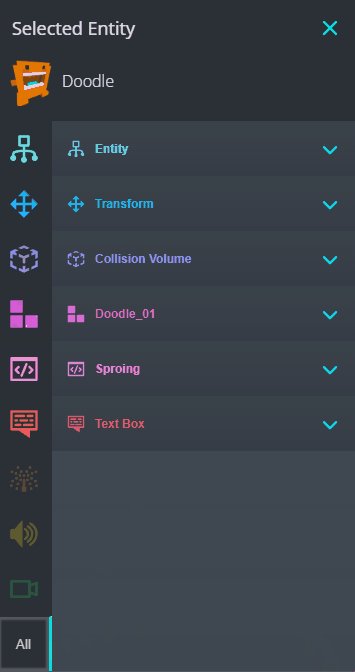
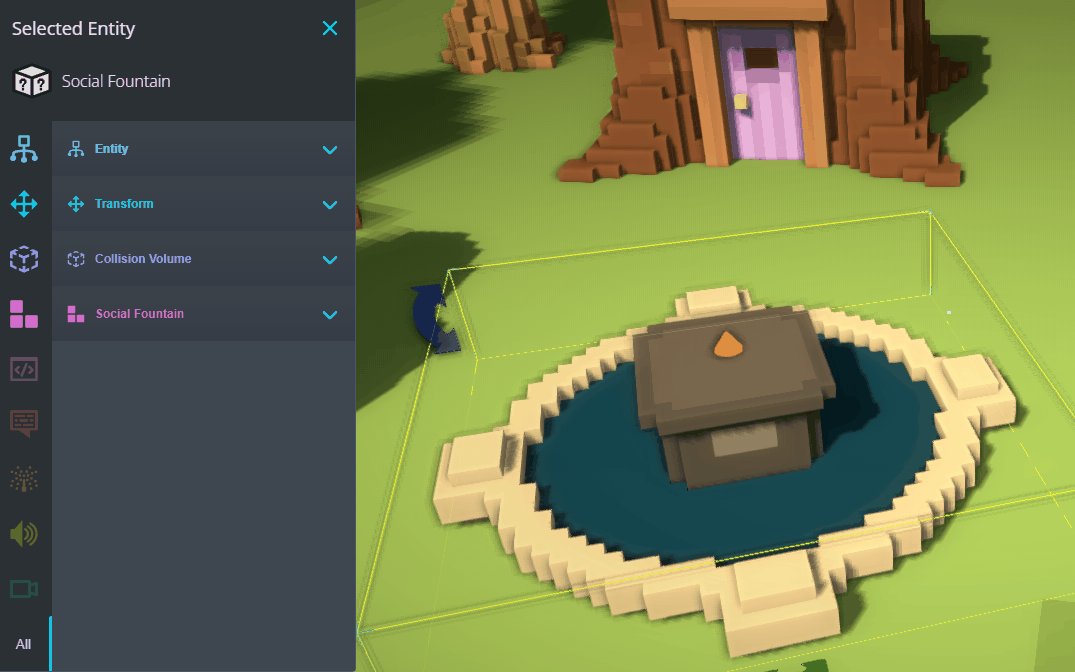
The entity panel is divided into sections by component type. The component types include Entity, Transform, Collision Volume, Script, Text, Particle, Sound, and Camera. This document will give you a closer look at how to use the Entity panel and how to use each component type.
Navigating the Entity Panel
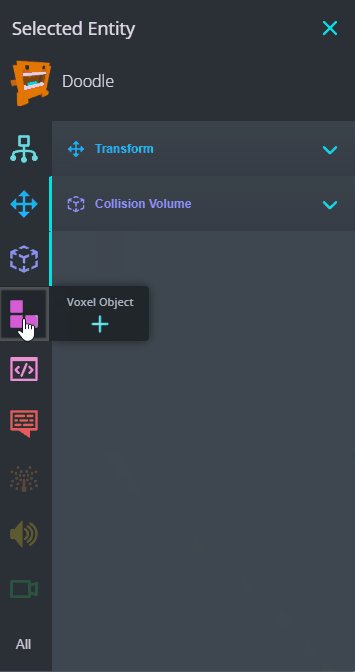
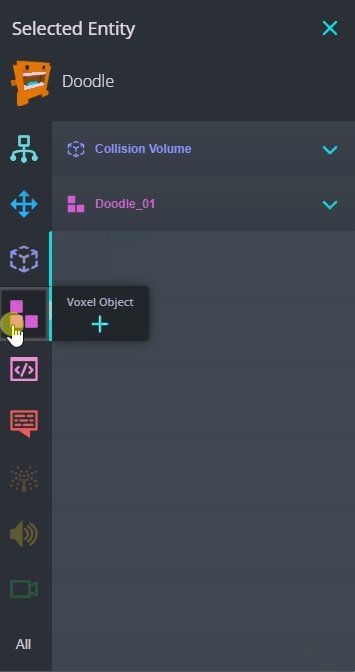
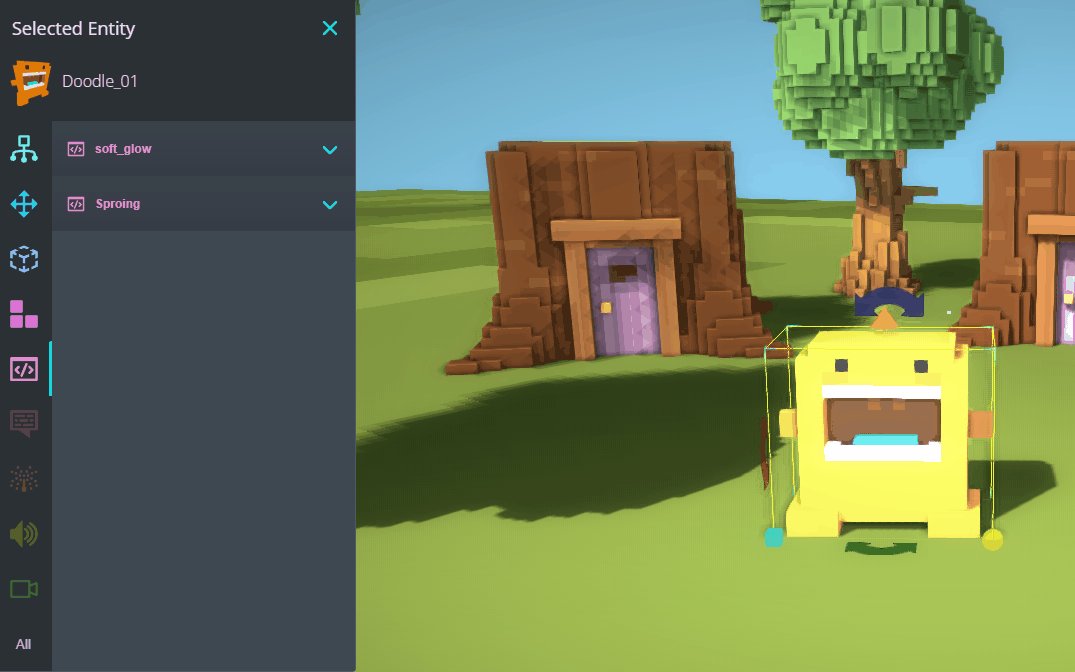
You can focus on a component type by clicking on its icon on the left side of the panel. You can focus on multiple components by clicking on multiple icons, and you can unfocus on a component by clicking on its icon again. The ‘All’ tab at the bottom of the icon list will show you all of the components attached to the Entity.
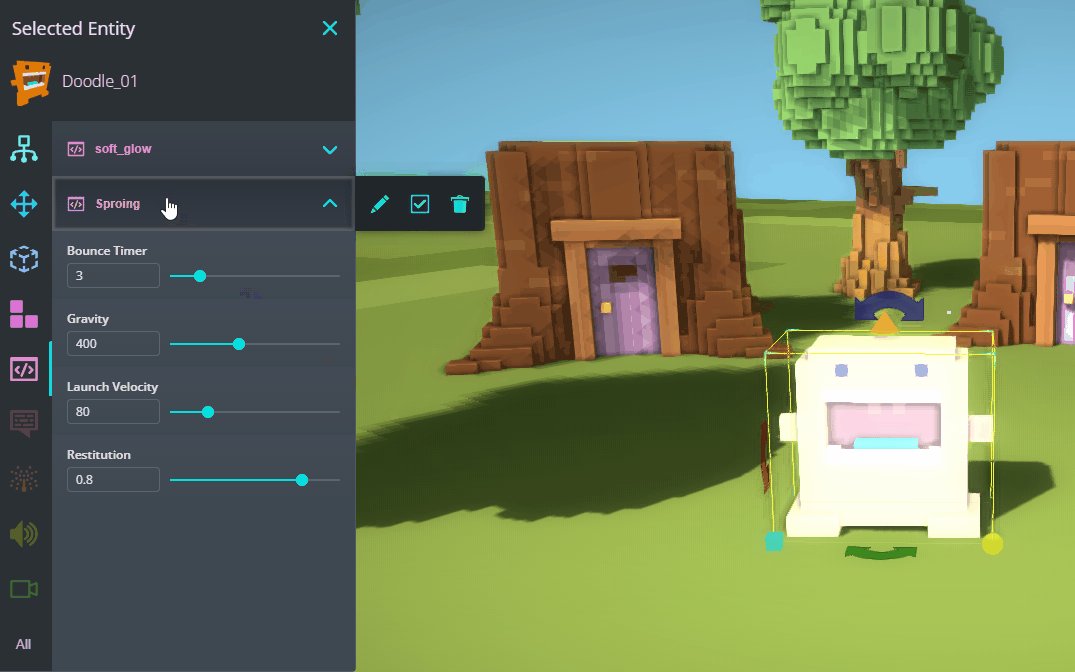
Clicking on the name of the component will expand its section and show you more detail about the component.

To add a new component, hover over the icon of the component type you want to add, and press the + icon.
To remove a component, hover over the component and press the icon.
To disable or enable a component, hover over the component and check or uncheck the box to the right of the component.
Entity Component
The Entity component displays identifying information about the Entity. Here you can change the name of the Entity and add and remove tags from it.
Transform Component
The Transform component holds information about an Entity’s position, rotation and scale. You can also use the transform component to assign a parent to your Entity, which will cause the Entity to move in relation to its parent. There is a Local and a World tab in the Transform component. The Local tab will display the Entity’s transform information in relation to its parent, while the World tab displays the Entity’s transform information in world space. If the Entity does not have a parent, both tabs will display the same information.
Collision Component
The Collision component tells the Entity how it should collide with other objects. You can choose the shape of the collider, its priority, response type, layers, and remote layers. Visit our Collision Basics article to learn more about the collision system.
Voxel Object Component
The Voxel Object component holds all of the information about how the Entity looks.
You can change the Voxel Object attached to the Entity in the Voxel Object section. You can also adjust the opacity of the Voxel Object and choose whether or not your Entity casts a shadow.
The Emissive property adds a glow to the Voxel Object. You can adjust the Emissive color and intensity.
If the Voxel Object is animated, you can choose if you want to play the animation by toggling play. You can adjust the speed that the animation plays with the playback rate.
You can toggle whether or not the animation is visible in the depth pass, meaning whether or not the object blocks the view of objects behind it.
Script Component

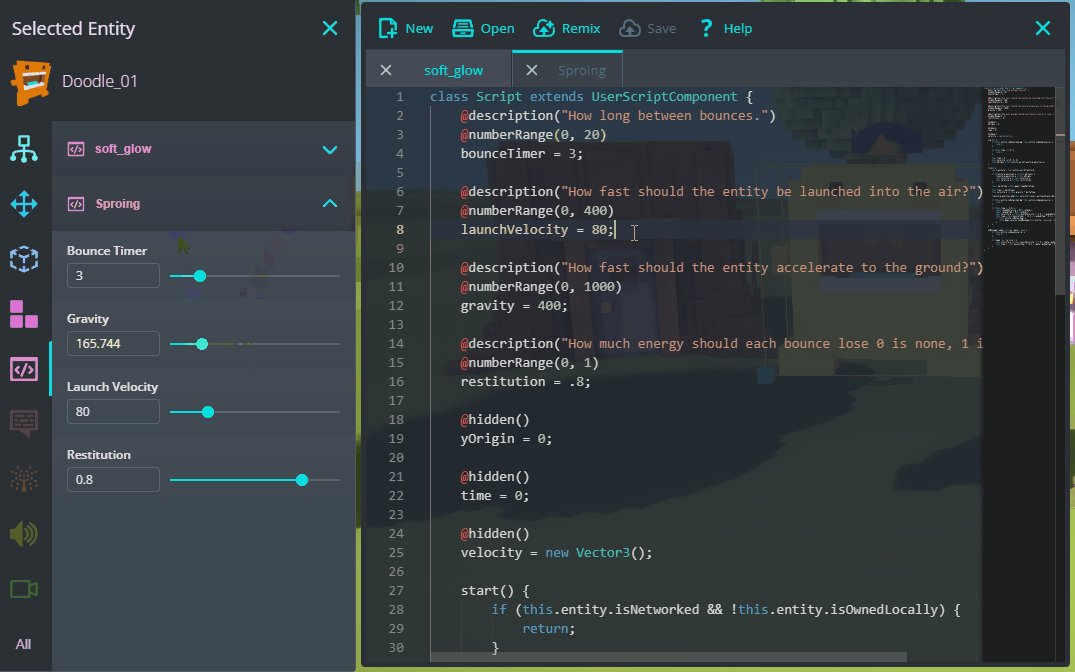
Script components let you add custom scripts to your Entity. You can add scripts made by other users, or add a new script to write yourself.
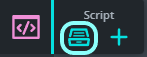
To add an existing script to an Entity, hover over the script icon and click to Browse Items.

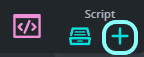
To write a new script to add to the Entity, hover over the script icon and click the + icon.

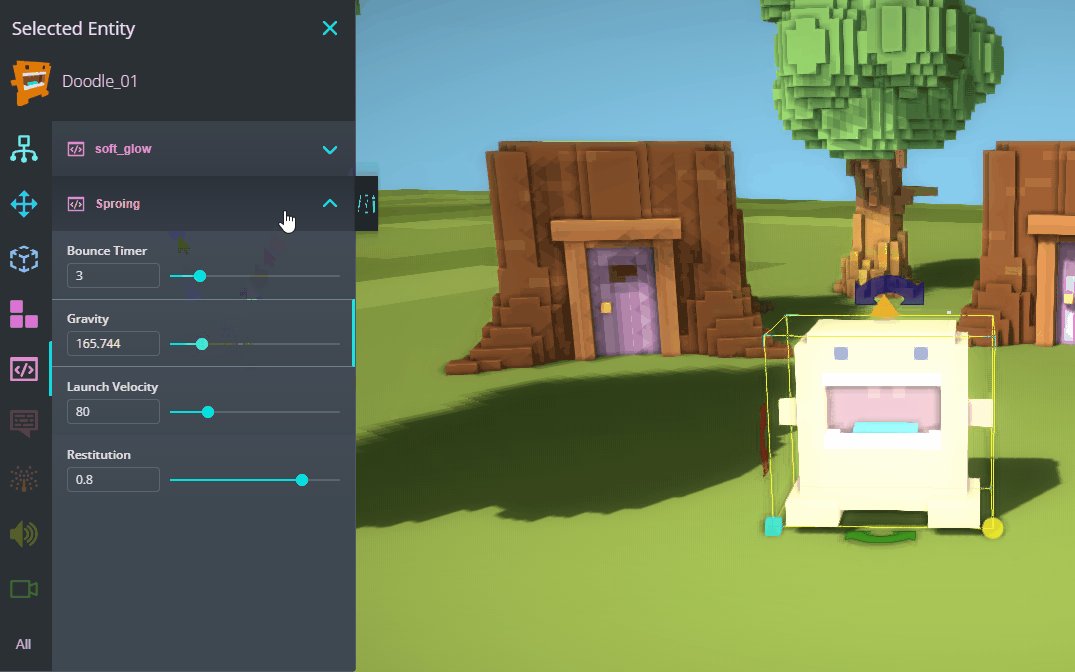
You can make changes to the public properties of a script by clicking on the script that you want to modify.
To learn more about scripting in dot big bang, check out the Scripting Basics article and the Intro to Magic 101 tutorial game and video.
Text Component
Text components add text to your Entity. Once you add a text component to your Entity, use the Text component section of the Entity Panel to modify your text. You can change its text, font, size, color, position, spacing, alignment, and many more properties in the Entity Panel.
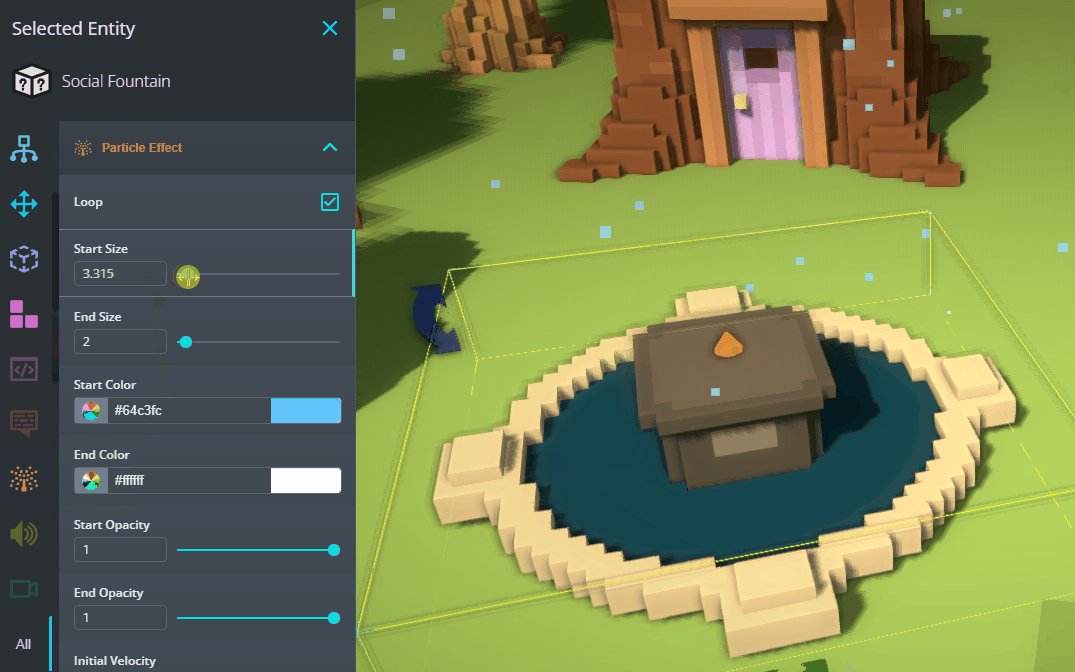
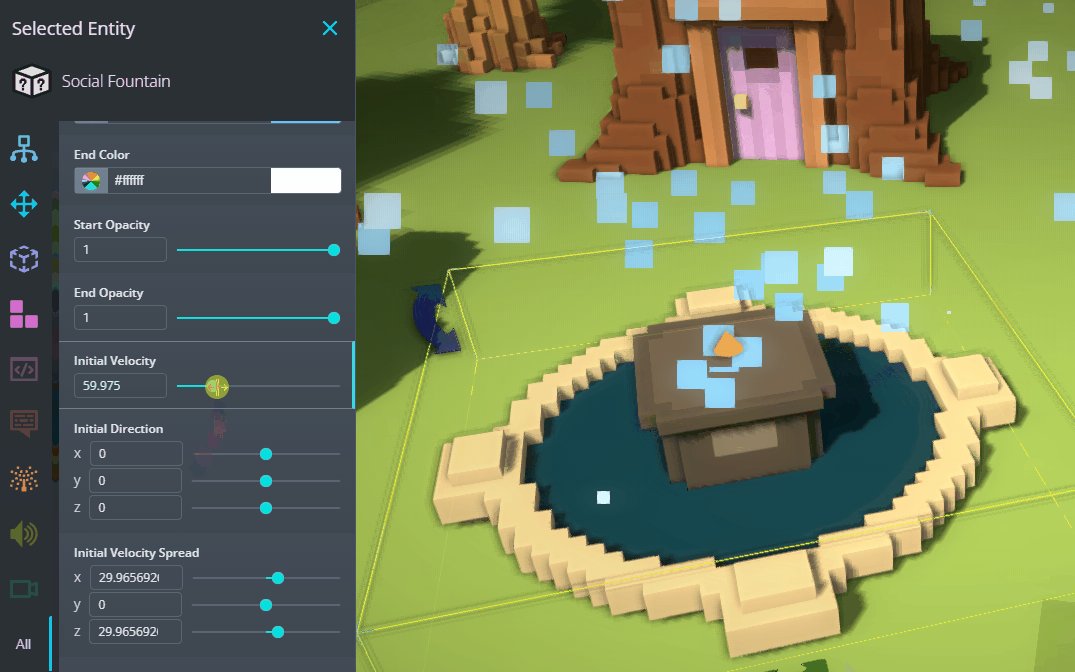
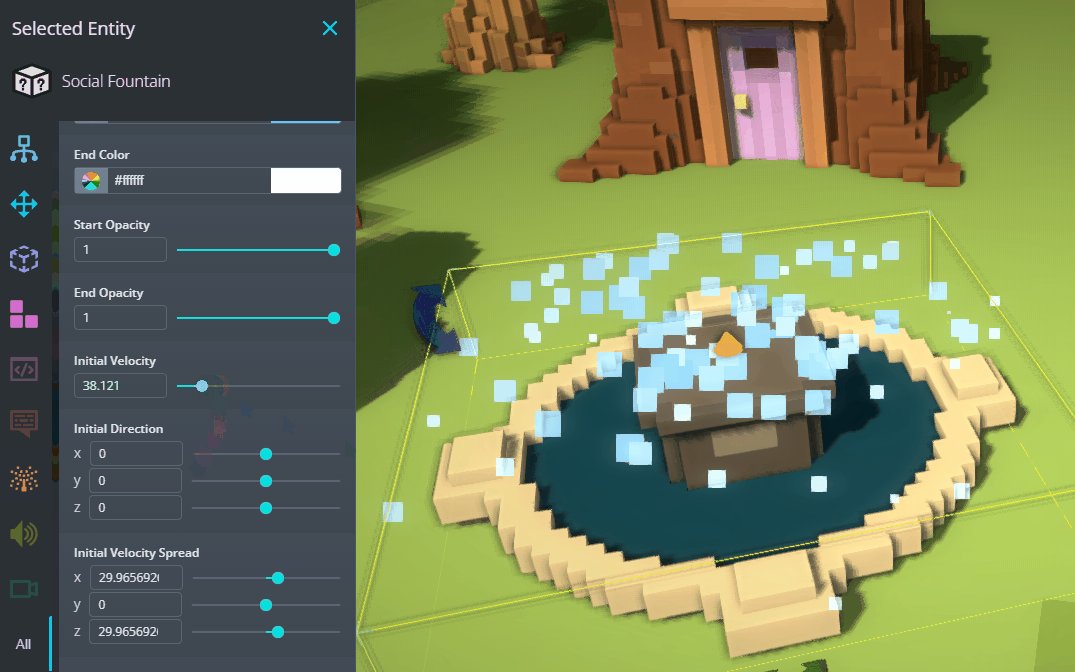
Particle Effect

Particle Effects are a useful component type that can visually enhance your Entity. A particle effect will spawn a number of square particles from your Entity. They are often used to create effects like flowing water, explosions, sparkles, clouds, and much more. You can add a particle effect to your entity from the Particle tab in the Entity Panel.
In the Particle tab, you can change the size, color, spawn rate, velocity, opacity, direction and many more properties of the Particle Effect to customize it to your liking.
Sound Effect Component
Sound effects can be added to an Entity by adding a Sound component. Once you add a sound Component, you need to choose the Sound Clip that you want to play. You can modify the gain to change how loud the sound is, and tick whether or not you want the sound to loop. In order to hear the sound effect, you need to use a script to tell the sound when the play.
If you have a sound component attached to an Entity, you can use the following code to play a sound:
{
let sfx = this.entity.getComponentByType(ComponentType.Sound)!;
sfx.play();
}
Camera Component
A Camera Component adds a camera to an Entity. Every game has a default camera that moves with the player, but a camera can be added to any entity if you want to make a custom camera. You need to add a script to control a custom camera if you decide to add a camera to an Entity in your game.
Getting Help
There are many ways to get help if you need it. Check out the tutorials on our YouTube channel, read our Quickstart guide, or reach out to us on Discord to get help from us directly.