How to Use UI Elements in dot big bang
You can use the UI API of dot big bang to create voxel and text elements which are drawn on top of the game, tied to specific places on the screen. You can create health bars, input indicators, messages, and other visuals this way.
Examples of What You Can Do With UI
If you want to dive right in, check out the example game!
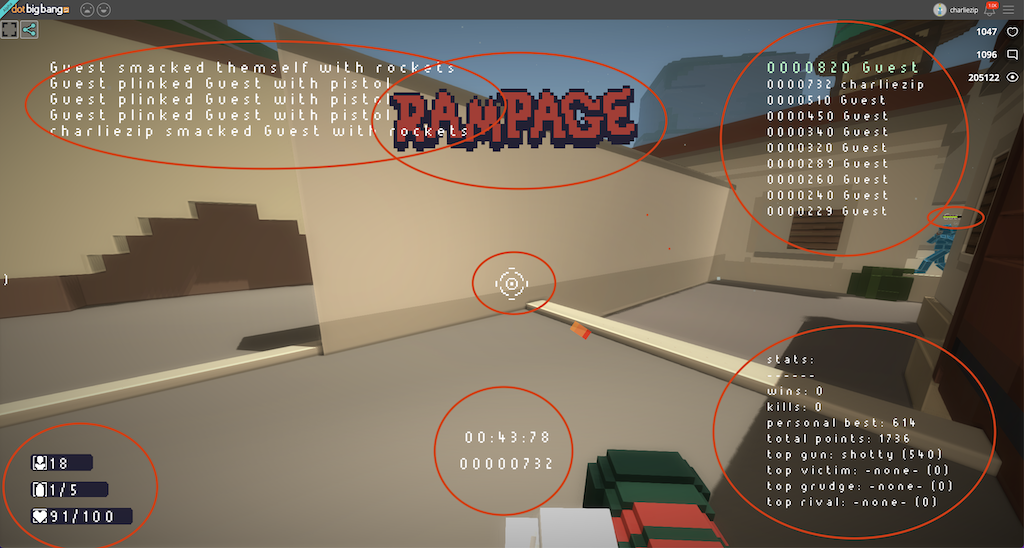
The objects circled in the screenshot of Terminal Junction below have been created with dot big bang’s UI system.

The objects circled in the screenshot of Escape the Aliens below have been created with dot big bang’s UI system.

Types of UI Elements
Currently dot big bang provides two types of UIElement: UITextElement and UIVoxelObjectElement. Both types of elements have some properties in common, but also have unique functionality of their own.
UITextElement
This kind of UI element is used to display a string of text. To create one, you need a Font resource and an initial piece of text to display. Here’s how you might create a UITextElement:
const font = this.font.get();
if (font) {
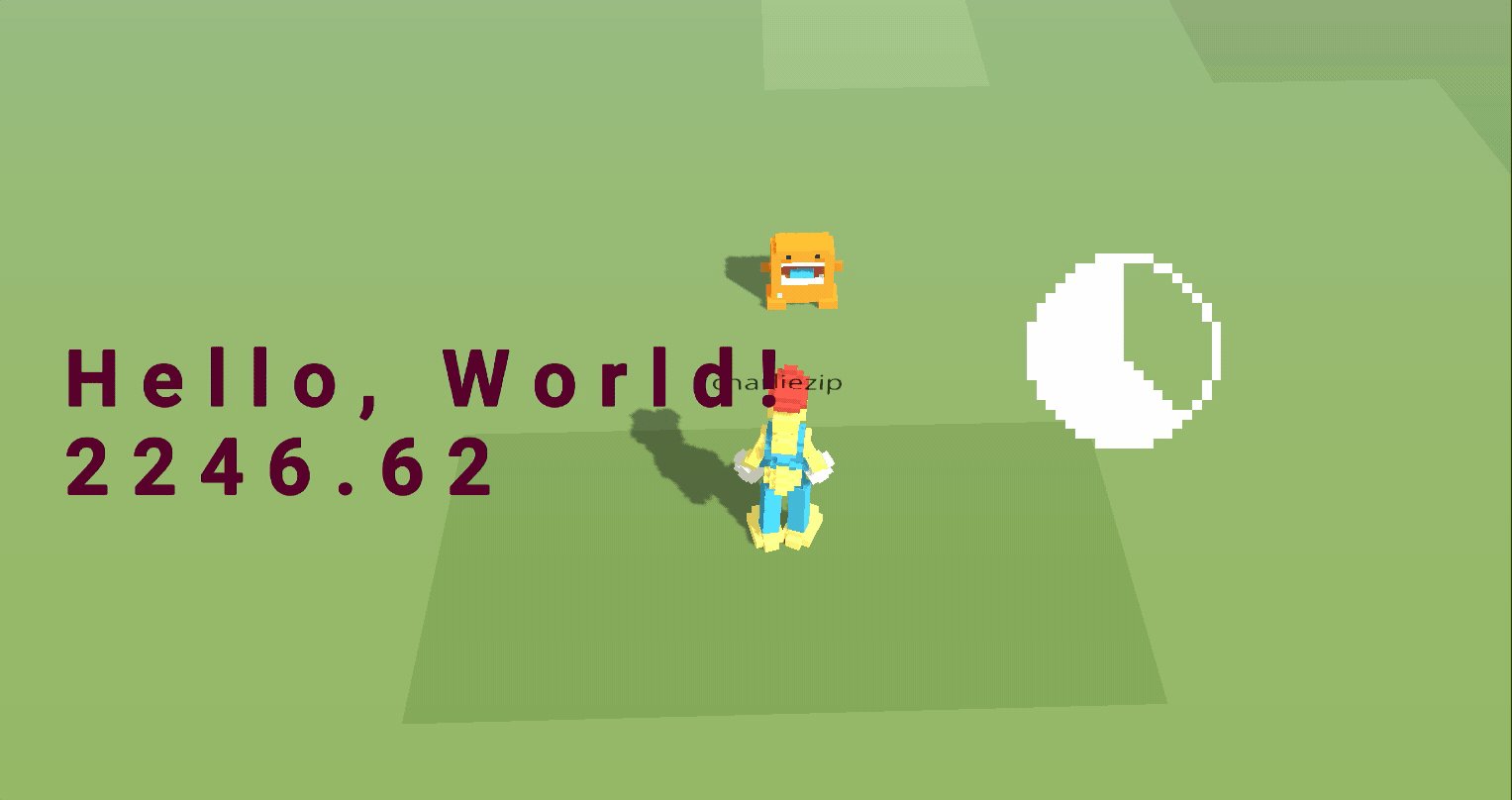
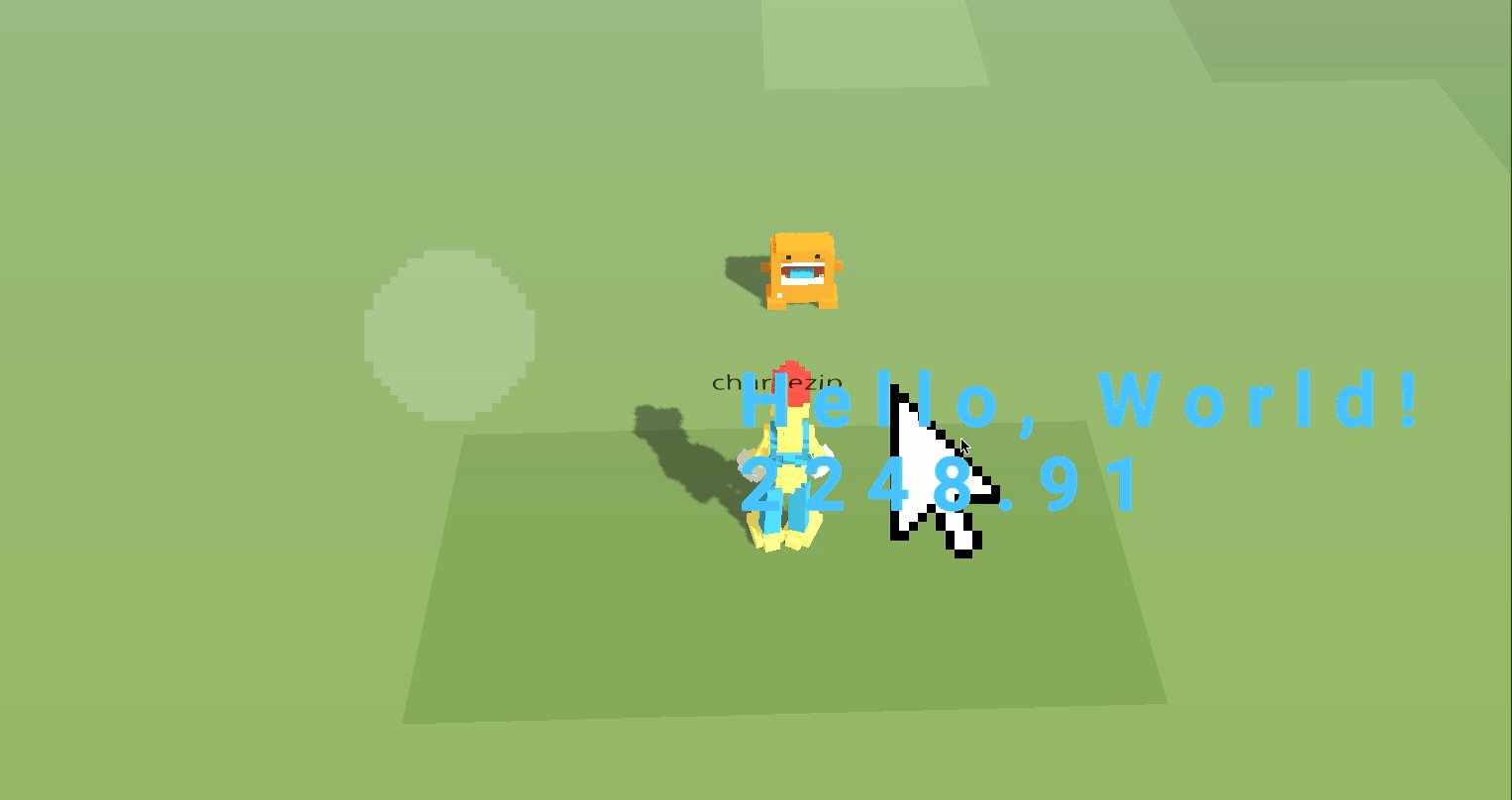
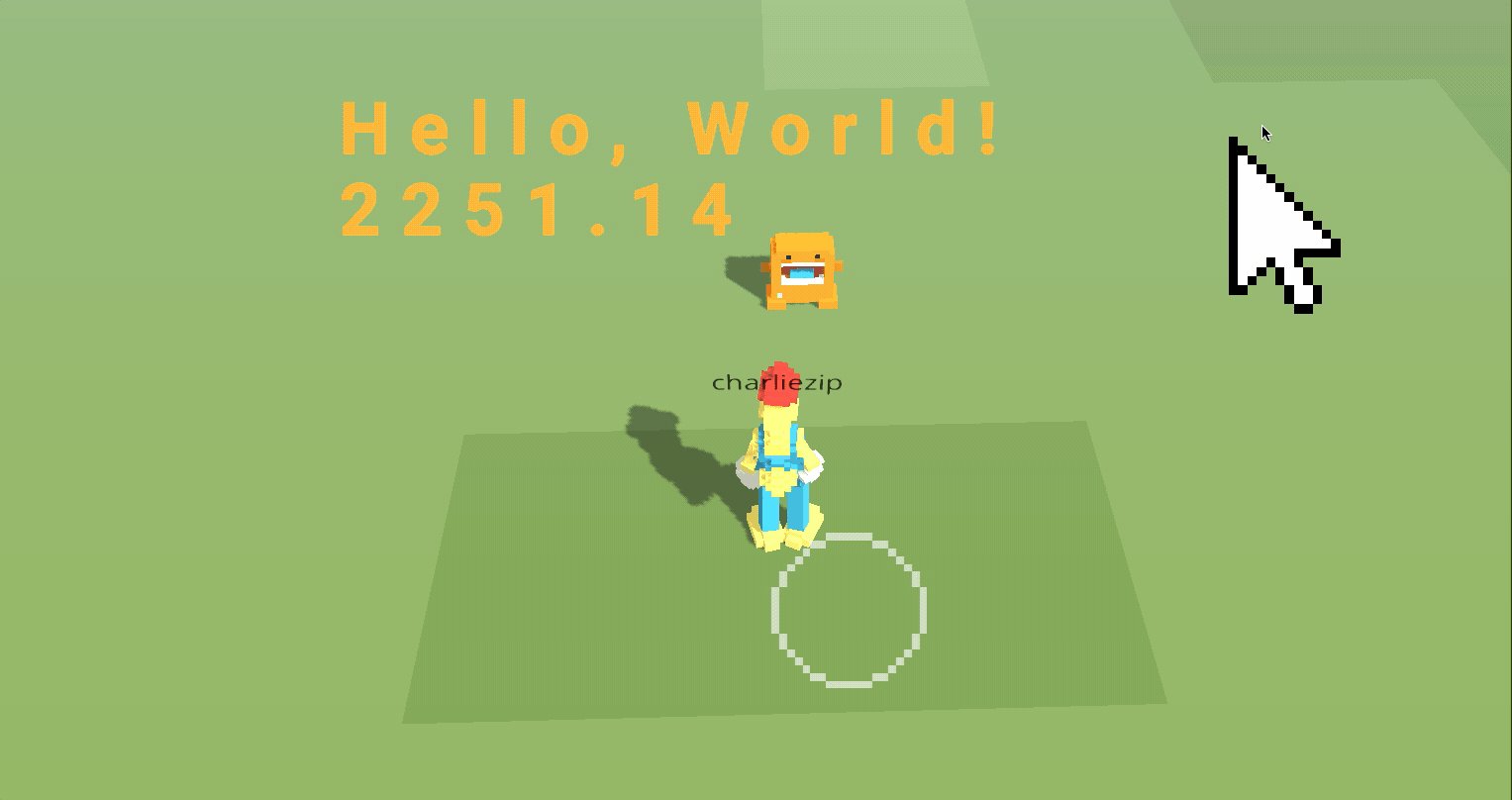
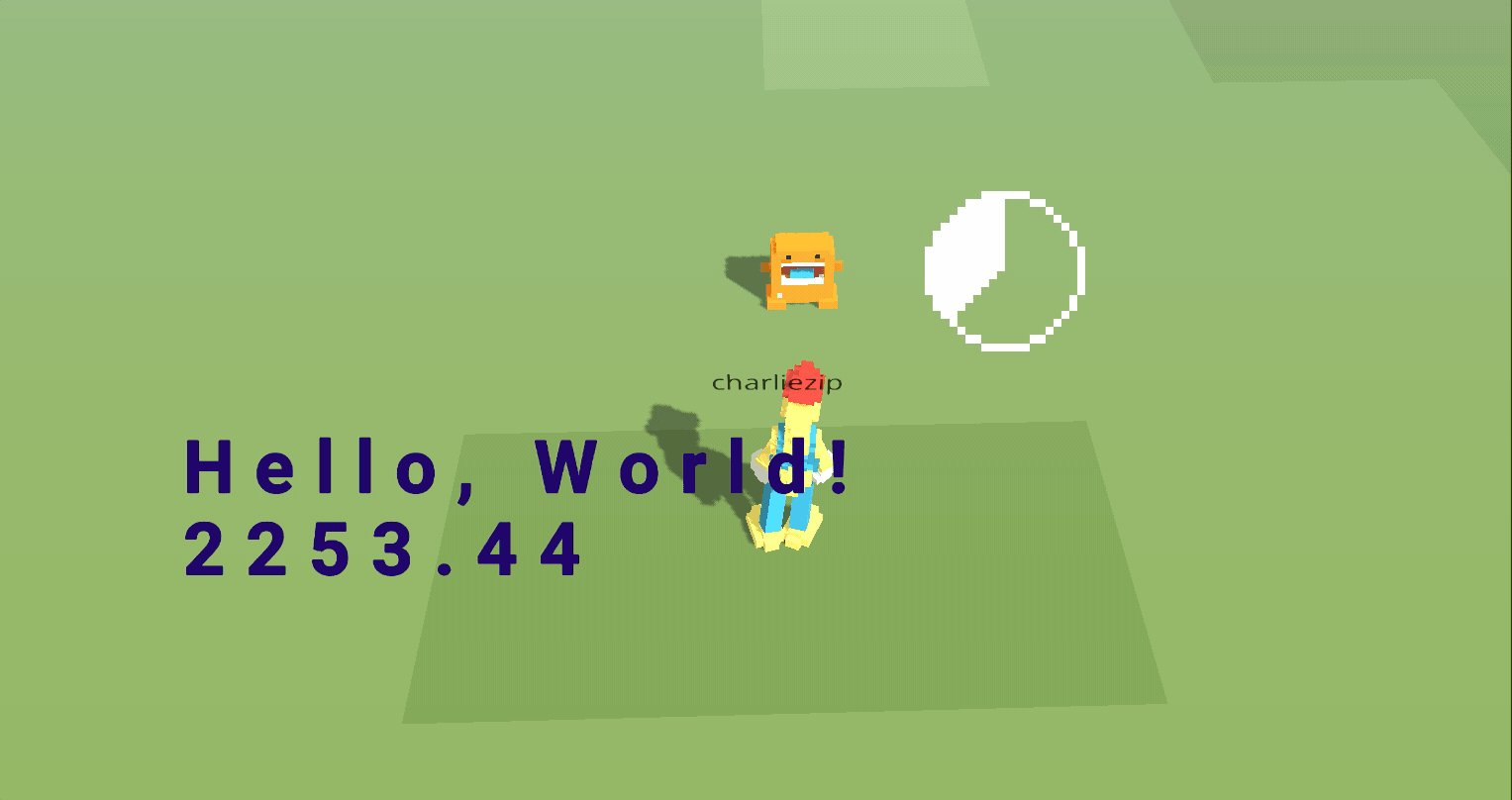
this._element = this.game.ui.createTextElement(font, "Hello, World!");
}
UIVoxelObjectElement
This kind of UI element is used to display a VoxelObject. To create one, you only need a VoxelObject resource. Here’s how to create a UIVoxelObjectElement:
const voxelObject = this.voxelObject.get();
if (voxelObject) {
this._element = this.game.ui.createVoxelObjectElement(voxelObject);
}
Manipulating UI Elements
When a UI element is created, it is placed at (0.5, 0.5), where (0, 0) is the top left corner of the game window, and (1,1) is the bottom right corner. Note: coordinates of this form, from zero to one, are called normal coordinates. You may have also seen coordinates from (-1, -1) to (1, 1), which are called binormal coordinates.
UI elements can be moved, resized, and hidden. UITextElements can be recolored. UIVoxelObjectElements can be made transparent, and their voxel animation can be manipulated as well.
UITextElement
// change the color
this._element.setColor(new Color(r, g, b))
// move it around
this._element.setPosition(new Vector2(x, y))
// change the size
this._element.setSize(2)
// change the text
this._element.setText(“Hello, World!”)
// show or hide the text
this._element.setVisible(false)
UIVoxelObjectElement
this._element.setPosition(new Vector2(x, y));
// change the size
this._element.setSize(2);
// change the opacity
this._element.setOpacity(0.5);
// manipulate the animation playback
this._element.setPlaybackRate(0.5);
this._element.setTime(1.5);
// show or hide the VoxelObject
this._element.setVisible(false);
Removing UI Elements
To remove a UI element you’ve created, use this.game.ui.removeElement(element). Most of the time, you won’t need to do this because you can re-use UI elements and hide them if they are not needed.
Helper Functions and Their Uses
The UI module exposes several helper functions.
clear(): void- Removes all existing UI elements.
canvasToUIPos(canvasPoint: Vector2, optionalTarget?: Vector2): Vector2- Transform a point from canvas coordinates (that is, the viewport into the game to UI coordinates (normalized coordinates).
- You can use this to position a custom cursor icon, for example (see the example game!).
worldToUIPos(worldPosition: Vector3, optionalTarget?: Vector3): Vector3- Transform a point from world coordinates to UI coordinates (normalized, screen-space coordinates).
- You can use this to position HUD icons or text in relation to Entities in the game world. For example, you could show an icon or health bar above something (see the example game!).
- For other helpers, see the API reference.
Design Tips & Recommendations
The UI tools available currently are a little bit limited, but by following some simple practices, you can make a nice-looking UI for your game. When we make games for the community, we try to keep a few things in mind:
- What is the “main target” aspect ratio for the game? Most of our games are desktop-oriented, so we focus on making the UI look good in landscape (wide screen) windows.
- For a game in portrait mode, how do things change?
- For example, maybe you can hide less important elements and emphasize a few important ones.
- To figure out the aspect ratio, you can do this:
const size = this.game.renderer.getCanvasSize(); const aspectRatio = size.width / size.height; - The position of a UITextElement is the top left corner, not the center. This makes it harder to make text elements conform to different aspect ratio views.